ユーザビリティテスト実践編 1
全体設計:5つのポイント (前半)
2007.05.08カテゴリ:ユーザビリティ
いつどこで、誰が、何を、誰に、何のために!?
Web担当者が最初に考えるべき5つの重要事項とは?
今回から、いよいよユーザビリティテストの「実践」についてです。
ユーザビリティテストを実施する際に役立つノウハウ、Tipsや質問集なども提供していく 予定ですので、どうぞご期待ください。
※なお、本講座<実践編>でお話するのは、公開済み Web サイトに対するユーザビリテ ィテストを対象にしています。
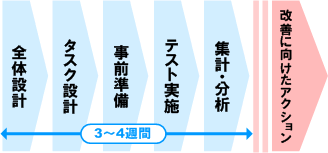
ユーザビリティテスト全体の流れ
まずは、簡単に全体の流れについて押さえておきましょう。テストに要する期間は、その 範囲や規模によっても変わりますが、通常、3~4週間になります。 設計、準備、実施、集計・分析と進む流れは、一般的なリサーチの流れと同じですが、 テスト協力者(=モニターと言います)を事前に確保しなくてはいけない 点が大きな違いになります。

ユーザビリティテストの流れ
簡易型のテストでは、モニター役を社内の他部署から連れてくるようなケースもあります が(極端な場合、隣に座っている人にお願いすることも!)、外部の一般ユーザーを対象にテ ストを行う場合は、「リクルーティング(事前準備)」にかける期間を少し長めに(~2 週間)見ておいた方が良いかもしれません。
全体の設計
それでは早速、上記最初の「全体の設計」について、ポイントを説明していきます。ここ では、次の5つの質問に答えることが目標になります。
- 何のためにユーザビリティテストを行うのか?
… (目的) - サイトのどこを対象にテストを行うのか?
… (対象) - 誰がどのような役割でテストを実施するのか?
… (スタッフ体制) - どんなタイプの人に協力してもらうのか?
… (リクルーティング条件) - いつ、どこでテストを実施するのか?
… (スケジュール、場所)
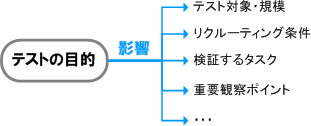
1.何のために?(目的)
すべてはここから。しっかり考えてチームで共有しよう!

全体設計で、まず最初に考えるのは、「何のためにユーザビリティテストをするのか?」 ということです。この後、設計していく多くの項目が、この「何のために」すなわち「目 的」に依存して決まっていきますので、ここをしっかりと考え、チーム全員で共有してお くことが不可欠です。
テストの目的は、実際は多岐に渡り、対象サイトの状態や戦略によって大きく異なります 。IA lab がこれまでにサポートさせていただいたユーザビリティテスト経験にもとづいて、 それらをいくつかのパターンに分類してみました。皆さんが、これから行おうとしている ユーザビリティテストの目的を考えるうえでのヒントとしてお使いいただければと思いま す。
次のうち、皆さんのケースに最もよくあてはまるものはどれですか? (あてはまるものが複数あってもかまいません)
グループA=「現状を知りたい!」
- サイトの現状について、ユーザーの評価や感想を聞きたい。
- ユーザーが不満に思うところや致命的な欠陥があれば知りたい。
- どの程度ユーザーがコンテンツを理解してくれているかを知りたい。
グループB=「原因を教えて!」
- うちのサイトの○○がなぜか使いにくい原因を知りたい。
- コンバージョンが思ったように上がらない原因を知りたい。
- インターフェースの操作性が悪い原因を知りたい。
グループC=「リニューアルは必要?」
- うちのサイトはリニューアルが必要なほどマズイのか知りたい。
- どれくらいすぐにリニューアルした方が良いのか知りたい。
グループD=「リニューアル/次期プランをどう進める?」
- 数ある問題の中でどれを特に重視すればいいのか知りたい。
- 具体的にどこをどう改善していけばいいのか知りたい。
グループE=「リニューアルの効果を検証したい!」
- リニューアル前後の比較検証をしたい。
- ユーザーに満足してもらえるサイトになったか検証したい。
- リニューアル ROI(投資対効果)の指標がほしい。
※「リニューアル」はページ修正/追加など小規模なものを含む
グループAとCは、傾向として、「どこかに問題がありそうだ」ということに、 薄々気づいてはいるものの、それが何で、どのくらい深刻なものかまではよくわからない というケースです。全体的な評価を知るために、いろいろなことに手をつけたくなるとは思いますが、 この時点では、効率面から「重大な問題を発見する」タイプの ユーザビリティテストを行うことをおすすめします。
一方、グループBは、「あるコンテンツやページに何か問題がある」 というところまで特定できているケースです。対象が絞られている分、より詳細なテストを 行うことが可能です。「精度を重視した原因追究型」の ユーザビリティテストを行うことになります。
グループDはどうでしょうか。リニューアルをやること(または、次期プランを立てるこ と)自体は決定していて、「さて、どこから手をつけよう」と迷っているのが、このケー スです。問題を洗い出すことだけではなく、問題の中でも真っ先に改善すべきもの、裏返 すとそれだけユーザーに与える「悪」影響が大きい問題を探し出す必要があるので、上記 の「問題発見型」と「原因追究型」を組み合わせた ユーザビリティテストが適切です。
最後に、リニューアル後のグループEですが、この場合は、リニューアルに至った何らか の経緯があるはずですので、主に、リニューアルで重視した点(=リニューアル前は出来 が悪かった点)を中心に見ていくことになります。リニューアルに対する ROI まで考え るなら、定性的な比較だけではなく、定量的な評価も必要になってきます。その場合、 ユーザビリティテスト以外のリサーチ手法をあわせて検討する必要性も出てくるでしょう。
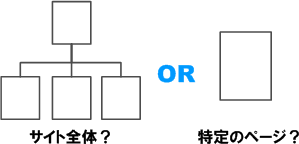
2.どのページを?(対象)
対象範囲は、目的によって大きく変わる。

リニューアルの必要性を吟味したり、次期プランを立てる前にユーザビリティテストを行 う場合は、サイトのメインコンテンツの大部分が対象になるでしょうし、新しく追加した ランディングページがうまく使われているかを見るような場合は、その1ページ(正確に 言うと、前後のいくつかのページも含みますが)が対象になります。
また、ユーザビリティテストと言えば、買い物かごや注文フォームなど、ユーザーが何ら かのアクションを起こすページが対象だと思われがちですが、それも目的次第です。情報 をじっくり読んで、理解・判断することを最も重視するようなサイトの場合、まったく動 きのないテキストだけのページを対象にすることも、当然、起こり得るということです。
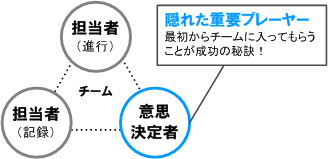
3.誰がやるの?(スタッフ体制)
通常規模のユーザビリティテストは、2~3名で実施。
- 進行役 … 1人
- 記録係 … 1~2人

同メンバーで、設計、実施、分析までを通して行うのが理想です。なお、担当者として作 業を行うのは、上記の3名程度ということになりますが、忘れてはならないのが、実はユ ーザビリティテストには隠れた重要プレーヤーが存在するという点です。
ユーザビリティテストで問題が明らかにして、それを改善していくという作業は、これま での判断を変更するというチーム全体の「意思決定」に他なりません。そのため、 最初からテスト後の改善作業を視野に入れて、チームや会社の 意思決定者をうまく引き入れておくことが、成功のためのポイントになってきます。 アイデアの一つとして、彼ら意思決定者にテストを見学してもらう(=不満そうなユーザーを 目の当たりにさせる)こともよくあります。
さて、次回は、全体の設計の中で残った2つの質問、「どんなタイプの人に協力してもらう のか?」と「いつ、どこでテストを実施するのか?」についてです。場所の確保、リクル ーティング条件の決め方、グループ数、最適な人数、など、いくつかの例を交えながらお 伝えしていきます。
<実践編 第2回へ続く>
ユーザビリティ改善に向けて、何からはじめる?そして、どの手法が最適なの?
どんな人を対象にユーザビリティテストをすればいいの? 「サービスへの興味・関心」が、最大のチェックポイント。
ここからグローバルメニューです